[question de débutant] geth + web3.js "couldn't connect to node"
-
Salut à tous,
J’essaie de faire fonctionner cette page html :
Source : https://github.com/ethereum/web3.js/blob/master/example/balance.html
"
<!doctype>
<html><head>
<script type=“text/javascript” src=“bignumber.js-master/bignumber.min.js”></script>
<script type=“text/javascript” src=“web3.js-master/dist/web3-light.js”></script>
<script type=“text/javascript”>var Web3 = require('web3'); var web3 = new Web3(); web3.setProvider(new web3.providers.HttpProvider()); function watchBalance() { var coinbase = web3.eth.coinbase; var originalBalance = web3.eth.getBalance(coinbase).toNumber(); document.getElementById('coinbase').innerText = 'coinbase: ' + coinbase; document.getElementById('original').innerText = ' original balance: ' + originalBalance + ' watching...'; web3.eth.filter('latest').watch(function() { var currentBalance = web3.eth.getBalance(coinbase).toNumber(); document.getElementById("current").innerText = 'current: ' + currentBalance; document.getElementById("diff").innerText = 'diff: ' + (currentBalance - originalBalance); }); }</script>
</head>
<body>
<h1>coinbase balance</h1>
<button type=“button” onClick=“watchBalance();”>watch balance</button>
<div></div>
<div id=“coinbase”></div>
<div id=“original”></div>
<div id=“current”></div>
<div id=“diff”></div>
</body>
</html>"
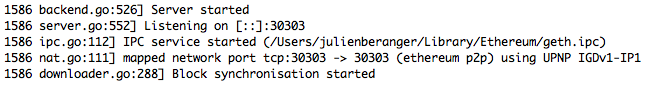
Sur le terminal, j’ai ça :

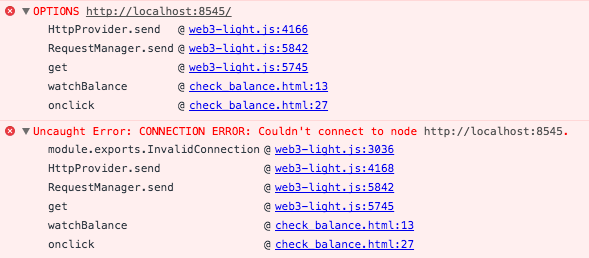
Et sur la console JS, j’ai une erreur comme ça :

Ça vous parle ? Si vous avez un indice/conseil/tuto, je suis preneur.
Je suis sous OS X 10.10.5 . Il doit y avoir un truc que je n’ai pas configuré ou installé. Vous l’avez compris, je suis un peu paumé avec ces histoires de ports…
D’avance merci beaucoup !
-
Hello!
Bien rentré ?T’as pas du lancer geth avec le port rpc ouvert :
geth --rpc -
Anéfé… Merci slashbin . C’est marrant, juste après avoir posté, j’ai fait
geth --testnet --rpc
Puis :
geth --rpc
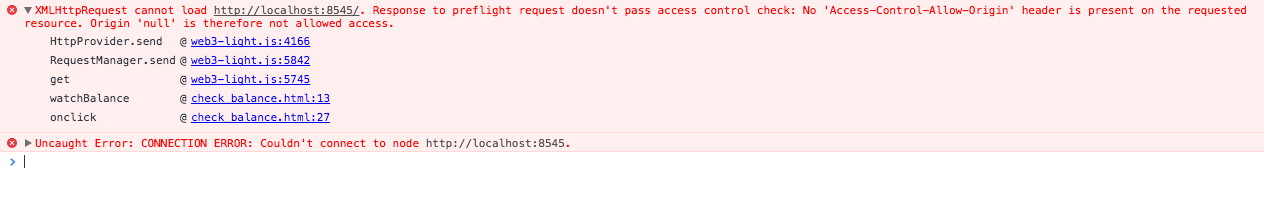
J’arrive à ça :
“XMLHttpRequest cannot load http://localhost:8545/. Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘null’ is therefore not allowed access.”

Thank you very much!
-
Idée pifée
T’as bien un fichier dans le keystore = créé un account avec geth avant? -
Oui, avec celui que je viens de créer, ça fait 2.
geth account list
Account #0: {7be3501eac765143730ab5c3ab69a59247a1ec69}
Account #1: {d2d4ff8bbaedd60ac3938ecf38e963f5db420b84} -
essaie
geth --rpc --rpccorsdomain=localhostmême s’il le fait par défautAAAAAAAH je m’en rapelle
Tu essaies de taper sur geth depuis un file://mondisquedur/dapp/index.html
Crées toi un petit serveur avec node.js pour que l’url soit du genre
http://localhost/index.html -
Yay ! Ça y est, j’ai quelque chose !
Putain, c’est chant-mé !
Vive JS et vive cryptoFR !

Encore merci ! !
